Cara Membuat Widget Artikel Terbaru Hanya Gambar – Memasang Widget artikel terbaru atau Recent Post keren mampu menambah pageview apa lagi kalau widgetnya keren. Membuat widget artikel terbaru tidaklah sulit, tidak melalui pengeditan template > HTML, hanya menambahkan sedikit kode.
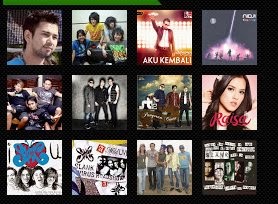
Contohnya anda bisa lihat gambar diatas, keren bukan?. Widget ini sangat berguna untuk mempercantik tampilan blog, anda juga tidak perlu kuatir masalah loading, karena widget Recent post ini sangat ringan. Jika anda berminat silahkan simak Cara membuat widget recent post/artikel terbaru dibawah ini;
Membuat Widget Recent post keren
1. Masuk ke akun blogger anda
2. Pergi ke menu tata letak
3. Tambahkan Widget, pilih HTML javascript
4. Copy kode dibawah ini dan paste ke kolom HTML tadi
<div id=’bp_recent’></div>
<script style=’text/javascript’ src=’http://yourjavascript.com/02415211738/artikel-terkait.js’></script>
<script style=’text/javascript’>
var numberOfPosts = 20;
var showPostDate = false;
var showSummary = false;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = ‘left’;
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
</script>
<script src=’http://danforblogg.blogspot.com/feeds/posts/summary?max-results=20&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails’></script>
5. Simpan dan cek hasilnya, pasti keren 😀
Keterangan :
- Text merah angka 20 ganti dengan jumlah gambar artikel yang akan anda pasang disana
- text link merah ganti dengan URL blog anda
Tutotrial Cara Membuat Widget Artikel Terbaru Hanya Gambar, sudah saya coba dan berhasil, jika anda mencoba tapi gagal, silahkan berkomentar. Semoga Bermanfaat.



apakah ini tidak membuat loading blog jadi terbebani ya
Keren infonya, sangat menarik 🙂
kalau bentuk nya gambar getu, pasti lebih kelihatan menarik ya mas. Tapi lumayan cukup memakan banyak space di blog kita nantinya 😀
@Wieka : tidak gan,
@Aldi : thanks
@Wahyu : gambarnya cukup kecil mbak, tapi kalau widget nya udah kebanyakan ya pasti memakan space
hihihi jadi keingetan dulu saya pernah pusing mikirin bikin widget yang satu ini 😀
Kemarin-kemarin saya cari tipe artikel terbaru dengan model gambar saja tapi tidak disangka artikelnya sudah tersedia disini jadi tidak susah lagi mencari tutorialnya mas.
wah kebetulan widget di blog saya udah penuh mas. Jadi belum bisa praktek tutorial ini. Izin copas kode script nya mas, buat kapan-kapan OK hehe 😀
@Elsa : kenapa pusing mbak ?, sekarang sudah ada yang gampang, silahkan di coba
@Info : dicoba gan,
@Wahyu : silahkan dikopas kodenya mbak, semoga bermanfaat
bentuk tumb-nya keren kaya album.. bs dicb dan mdh2n tdk berat…
lo ko iklan adsense.y ga mucul lagi min
ke banned ya 😀
jadi kelihatan lebih menarik ya mas kalau widget popular post di buat tumbnail. 🙂
@Tari : enggk berat ini mbak, sudah saya coba kok
@Allan : ada tu, kemarin saya copot, soalnya CPC sedang turun,
@Wahyu : iya mbak, sudah mencoba kah ?
Bisa dipraktekkan nih gan kalau loading ngak berat
@Jenx : silahkan di coba mbak, 😀
mau nanya nih
ini widgetnya valid HTML5
@Tommy May : enggk gan, masih belum
pengen dicoba di blog saya tapi kayaknya space nya sudah sesak mas wkwkwk 😀
Wah keren mas,,, makasih infonya
mantap gan…
kunbal – > serba-berbagi.blogspot_com
sip gan….
Keren sob artikelnya sangat bermanfaat, terimakasih. Akan saya coba langsung di blog saya _solusikerontokanrambut.wordpress_com/