Cara Membuat Mesin Pencari Ebook dengan Blogspot – Trik sangat menarik untuk dipelajari, mengapa?, Karena cara ini masih banyak yang belum tau, jadi beruntunglah anda yang membaca tutorial ini. Ide untuk membuat post ini tiba-tiba muncul ketika saya mengingat pertama kali ngeblog dulu, berjam-jam saya menghabiskan waktu membuat blog pencari Ebook ini, yang tutorialnya saya dapat dari teman saya.
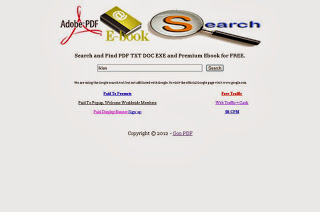
Sebagai contoh tutorial ini, silahkan kunjungi blog eksperimen ini http://goopdf1.blogspot.com/, menarik bukan?, coba anda mencari salah satu ebook dengan kata kunci “Membuat Blog”, maka akan muncul ebook dari kata yang anda tulis dan siap untuk di download. Blog tersebut seolah-olah seperti suatu mesin pencari, tapi sistemnya hanya pencari Ebook.
Search engine ini akan kita buat dengan menggunakan blogspot yang pasti sangat mudah dilakukan. Langsung saja kita simak Cara Membuat Mesin Pencari Ebook dengan Blogspot ;
1. Login ke blogger, Buat blogg Baru
2. Masuk ke template
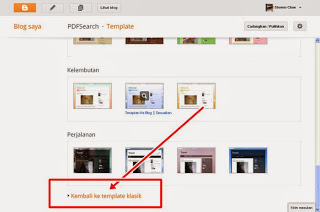
3. Untuk menerapkan cara ini template anda harus kembali ke Klasik, cara nya geser mouse anda ke bawah, maka akan ada tulisan “Kembali ke Template Klasik“, klik tulisan tersebut
3. Lalu pada kolom kode, Ganti SEMUA kode di edit Template HTML dengan kode merah ini ;
<html dir=”<$BlogLanguageDirection$>”>
<head>
<style type=”text/css” media=”screen”>
h1 {border-bottom:dotted 1px #000000;margin-bottom:0px;}
h2 {margin-bottom:0px;}
h2#archives { padding-top:10px;margin-top:40px;border-top:dotted 1px #999999;}
h3 {padding-top:10px;color:#555555;padding-bottom:0px;margin-bottom:0px;}
body {font-family:Georgia,Serif;font-size:1em;margin:3%;padding:0px;background:#ffffff;color:#000000;}
div.blogPost {padding-left:5px;padding-right:1px;}
div.byline {color:#555555;}
p#bloggerBug {padding-top:10px;}
.blogComments {padding-top:30px;color:#555555;padding-bottom:0px;margin-bottom:0px;font-weight:bold}
.blogComments .byline {font-size:1em;font-weight:normal;color:#555555;margin-right:10px;display:inline}
.blogComment {font-size:1em;margin:3%;color:#000000;font-weight:normal}
.deleted-comment {font-style:italic;color:gray;}
.style3 {font-size: 10px;color: #666666;}
#blogfeeds { }
#postfeeds { }
.paging-control-container {
float: none;
margin: 0px 6px 0px 0px;
font-size: 80%;
}
.unneeded-paging-control {
visibility: hidden;
}
</style>
<$BlogMetaData$>
<link href=” rel=’icon’ type=’image/x-icon’/>
<MainOrArchivePage>
<title><$BlogPageTitle$></title>
</MainOrArchivePage>
<ItemPage><Blogger>
<title><$BlogPageTitle$></title>
</Blogger></ItemPage>
<MainOrArchivePage>
<meta name=”keywords” content=”KEYWORD ANDA” />
<meta name=”description” content=”DESKRIPSI ANDA ” />
</head>
<body><style type=’text/css’>
#navbar-iframe {display:none;}
</style>
<!– Blog Posts –>
<div align=”center”>
<Blogger>
<a name=”<$BlogItemNumber$>”> </a>
<div class=”blogPost”>
<$BlogItemBody$><br />
</div>
</Blogger>
</div>
<div align=”center”>
<p>Copyright © 2013 – <a href=”<$BlogURL$>”><$BlogTitle$></a></p>
</div>
</body>
</html>
4. Secara otomatis blog anda akan mejadi Blank atau kosong
5. Buat entry atau postingan baru, klik HTML sebelahnya Compose, maskan kode biru ini di HTML postingan dan beri judul POSTING 1 yang berisi hasil pencarian ebooknya
GANTI DENGAN KODE IKLAN ANDA
<br />
<div id=”cse-search-results”>
</div>
<script type=”text/javascript”>
var googleSearchIframeName = “cse-search-results”;
var googleSearchFormName = “cse-search-box”;
var googleSearchFrameWidth = 800;
var googleSearchDomain = “www.google.com”;
var googleSearchPath = “/cse”;
</script>
<script src=”http://www.google.com/afsonline/show_afs_search.js” type=”text/javascript”>
</script></center>
6. Jika POSTING 1 sudah jadi sekarang buat Posting yang ke 2, masukan kode ini di HTML postingan:
<center>
<div class=”separator” style=”clear: both; text-align: center;”>
<a href=”http://4.bp.blogspot.com/-YqyJrdBYLFc/UCnSszdUgxI/AAAAAAAAAHM/is7J6X1Om8Y/s1600/search+ebook+and+pdf.png” imageanchor=”1″ style=”margin-left: 1em; margin-right: 1em;”><img border=”0″ height=”132″ src=”http://4.bp.blogspot.com/-YqyJrdBYLFc/UCnSszdUgxI/AAAAAAAAAHM/is7J6X1Om8Y/s640/search+ebook+and+pdf.png” width=”640″ /></a></div>
<br />
<b>Search and Find PDF TXT DOC EXE and Premium Ebook for FREE.</b>
<br />
<form action=”http://downloadpdfa.blogspot.com/2013/09/posting-1/” id=”cse-search-box”>
<div>
<b><input name=”cx” type=”hidden” value=”partner-pub-0761021521332735:3487959561″ />
<input name=”cof” type=”hidden” value=”FORID:10″ />
<input name=”ie” type=”hidden” value=”UTF-8″ />
</b><br />
<b><input name=”q” size=”50″ type=”text” /> <input name=”as_filetype” type=”hidden” value=”PDF” />
<input name=”sa” type=”submit” value=”Search” /></b></div>
</form>
<span style=”font-size: xx-small;”><b>
<script src=”http://www.google.com/coop/cse/brand?form=cse-search-box&lang=en” type=”text/javascript”>
</script><br />
</b>We are using the Google search tool but not affiliated with Google. To visit the official Google page visit: www.google.com </span><br />
<span style=”font-size: xx-small;”> </span>
<br />
<b>
GANTI DENGAN KODE IKLAN ANDA
</center>
Keterangan :
-Ganti warna hijau dengan URL Postingan 1
-Ganti warna Orange dengan kata yang anda inginkan
-Gambar pada postingan 2 bisa anda ubah sesuai keinginan
-Untuk IKlan bisa anda letakan di tulisan “Ganti dengan Kode iklan anda”
-Anda juga bisa memberi variasi atau menambahkan lebih banyak Iklan
Jika sudah yakin, Save dan lihat hasilnya.
Script nya terlihat sangat panjang sekali, namun ini sudah saya coba 2x dan berhasil, Tutorial ini masih bisa di sempurnakan lagi bila anda bisa mengedit HTML script. Jika anda mengalami kegagalan atau ada hal yang ingin ditanyakan, silahkan berkomentar. Semoga Bermanfaat




kreatif..! sy baru nemu ni yg ginian., makasih *smile
khususnya yang sering share ebook cocok kalo menggunakan cara ini
Keren Bengett Gan Tipsnya ehehe
Sungguh Sangat Bermanfatt 😀
hebat, bisa buat mesin pencari dengan blog. saya rasa perlu satu blog percobaan lagi nih 😀 hehe
@Rohis : silahkan di coba, 😀
@mas Andes : iya mas, banyak banget Ebook yang ada di situ
@zgaspc : thanks udah mampir gan,
@Intan : iya silahkan di coba, lumayan buat nambah ilmu, 😀
ilmu baru,,,,,,,,
boleh dsba ni
makasih tlah brrbagi
hehehe..keren ada SE khusus file PDF…thank infonya ijin cobainnn,,, 😀
boleh juga gan buat dicoba.
Wau ternyata ada mesin pencari khusus E-Book ya mas,, keren 🙂
Ini yang namanya Master Piece (y)
bisa saya cob dan terapkan untuk teman2 kuliah
Kalau sekedar terima kasih mungkin tidak cukup untuk sebuah ide yg sangat brilian ini 😉
wah triks bagus nih._coba ah 😀
asyik juga ya kalau bisa punya blog search engine 🙂
tapi untuk membuatnya cukup sulit, karena kode nya banyak banget hehehe 😀
btw thanks informasinya mas 🙂 Kapan-kapan saya akan coba trik diatas 🙂
@Maya : Oke sama2 mbak.. 😀
@Seo : iya gan, tapi kalau mesin pencari buatan kita sendiri kan jadi lebih bagus
@Kang : silahkan Kang, kalau berhasil jangan diem aja yak?
@Rohmat : di coba dulu gan, buat nambah ilmu
@Hasby : Mas Hasby kan juga bisa script, kalau mau ada yang di tambahkan silahkan mas, saya rasa masih tutorial ini belum sempurna,
Tutor ini juga saya dapat dari temen, lalu saya kembangkan sendiri
@Fajrin : silahkan gan, ane tunggu komentarnya kalau berhasil
@Wahyu : paling tidak kalau cuma Copy paste script diatas pasti jadi mbak, yang susah itu editing dengan versi sendiri. itu warna background nya masih bisa di ganti, gambar nya juga bisa
Maaf mas, saya belum bisa memberi tambahan soalnya belum diterapin. Saya juga belum ahli dalam code, nanti kalau ada info saya share di sini.
@Hasby : oke mas, saya tunggu kalau Info hasil mas Hasby sudah jadi,
dulu sewaktu masih SMK saya punya banyak koleksi ebook, tapi tidak terbaca semua hehe. thanks sudah berbagi
jadi bisa di monetise ya broo..
Dapet hal yg baru nih..mas…kayaknya di butuhin kesabaran dan ketelitian buat nyobanya ya… 🙂
Thx ya..
Mantap ni bisa buat mesin pencari pake blogspot.
jadi pingin nyobain
🙂
@Elsa : sayang mbak, punya Ebook kog gak dibaca.. 😀
@plagiart : bisa gan, tapi sedikit susah. pasang aja kode Adfly yang biosa aktif kalau di klik, trus blognya share ke temen2,
@Budi : iya mas, saya banyak kesalahan pas coba nya, itu mungkin masih belum sempurna,
@Meutrap ; silahkan di coba, kalau berhasil saya tunggu komen nya
maaf gan 10 bln ane offline, banyak yg keren neeh 😀 singgahh lagi ddi blog ane gan http//:seo1new.blogspot_com walau belum ada artikel baru
@Abie : Vacum nya lama amat gan, ??
kok bisa keren seperti ini ya, mantap sekali ini. praktek dulu kawan.
@Jhonas : silahkan gan, semoga berhasil. 😀
SIP BOS TQ INFONYAAA
Mantap kebetulan sya lagi butuh yg gini buat mendukung blog saya __duniaebook_net/
Keren sob artikelnya sangat bermanfaat, terimakasih. Akan saya coba langsung di blog saya _solusikerontokanrambut.wordpress_com/