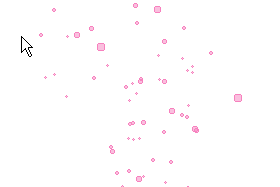
Cara Membuat Efek Gelembung Pada Cursor Blog – Bagi anda yang belum tau apa itu Cursor, saya jelaskan dulu. Cursor adalah panah kecil yang bergerak mengikuti gerakan pada mouse anda. Pada umumnya Cursor berwarnah putih. Namun bila ditambahkan efek gelembung pasti lebih cantik. Tapi hanya berfungsi di blog anda saja.
Jika anda ingin memasang efek gelembung di blog silahkan simak tutorial dibawah ini,
1. Masuk ke halaman dasboar blog anda, lalu masuk ke menu Tambahkan Gadget
2. klik tambahkan gadget, pilih Html/Javascript
3.Masukan kode dibawah ini
<script type=”text/javascript”>
var colours=new Array(“#F781BE”, “#F781BE”, “#F781BE”, “#F781BE”, “#F781BE”); // warna untuk border-top, border-right, border-bottom, border-left dan background gelembung
var bubbles=100; // jumlah maksmal gelembung
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
window.onload=function() { if (document.getElementById) {
var rats, div;
for (var i=0; i<bubbles; i++) {
rats=createDiv(“3px”, “3px”);
rats.style.visibility=”hidden”;
div=createDiv(“auto”, “auto”);
rats.appendChild(div);
div=div.style;
div.top=”1px”;
div.left=”0px”;
div.bottom=”1px”;
div.right=”0px”;
div.borderLeft=”1px solid “+colours[3];
div.borderRight=”1px solid “+colours[1];
div=createDiv(“auto”, “auto”);
rats.appendChild(div);
div=div.style;
div.top=”0px”;
div.left=”1px”;
div.right=”1px”;
div.bottom=”0px”
div.borderTop=”1px solid “+colours[0];
div.borderBottom=”1px solid “+colours[2];
div=createDiv(“auto”, “auto”);
rats.appendChild(div);
div=div.style;
div.left=”1px”;
div.right=”1px”;
div.bottom=”1px”;
div.top=”1px”;
div.backgroundColor=colours[4];
div.opacity=0.5;
if (document.all) div.filter=”alpha(opacity=50)”;
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}function bubble() {
var c;
if (x!=ox || y!=oy){
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+”px”;
bubb[c].top=(bubby[c]=y)+”px”;
bubb[c].width=”3px”;
bubb[c].height=”3px”
bubb[c].visibility=”visible”;
bubbs[c]=3;
break;
}
}for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout(“bubble()”, 40);
}function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>0) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+”px”;
bubb[i].height=bubbs[i]+”px”;
}
bubb[i].top=bubby[i]+”px”;
bubb[i].left=bubbx[i]+”px”;
}
else {
bubb[i].visibility=”hidden”;
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sleft;
x=(e)?e.pageX:event.x+sdown;
}window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)==”number”) {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600;
}
}window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)==”number”) {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}function createDiv(height, width) {
var div=document.createElement(“div”);
div.style.position=”absolute”;
div.style.height=height;
div.style.width=width;
div.style.overflow=”hidden”;
return (div);
}</script>
4.Simpan dan Lihat hasilnya
Coba gerakan cursor di blog anda, pasti akan muncul kelembung kecil berwarna pink yang terbang menghiasi blog anda. Baca juga artikel tentang “Cara membuat efek hujan salju di blog“. Semoga artikel cara membuat gelembung di blog bisa bermanfaat bagi anda.



kursornya jadi keliatan cantik pake efek begini..
saya cuma bisa nyimak nih mas…tapi saya simpan deh nanti kalau dah pake pc saya coba terapkan
makasih ya mas
keren nih untuk membuat ciri khas blog tersendiri. ^_^
keren sob buat nambah menarik blognya
saya nyimak dulu mas..sambil minum kopi nih..hehee
soalnya pengen blog yang loadingnya responsif biar enteng
@Elsa : tapi bisa menggangguy konstrasi pas baca artikel , 😀
@Jenk : iya sama-sama mbak
@Tips aneh : kalau begitu silahkan dicoba
@Ilham : jelas donk gan.. 😀
@Yoni : Wigdet ini menambah berat loading blog gan, walupun sedikit.. 😀
Sebagai penghias blog ini ya mas tampak keren juga kalau dipasang diblog 🙂
wah asyik juga nih kalau kursor nya ada efek gelembung nya. Jadi ada variasinya ya mas di blog kita. Tapi lumayan banyak juga ya kode script nya hehehe 😀
bisa dicoba nih tutorialnya 🙂
Bermanfaat mas daniel, ijin add circle kamu 🙂
@Info :tapi perhatikan Niche Blog juga sebelum memasang.. 😀
@Wahyu : tapi gak terlalu berat kok, kalau kode macam ini bisa dipasang di WP gak ?
@Arif : Thanks, 😀 nanti ane Circle balik
Keren efek gelembungnya 🙂
kereennnn aku dah coba thanks ya
Teman – teman kesulitan untuk Belajar Komputer karena kesibukan? kini kami memfasilitasi kursus komputer jarak jauh via online, silahkan kunjungi website kami di asianbrilliant_com, Master Komputer, Kursus Online
Ayah, Bunda..butuh guru untuk mengajar anak-anak dirumah ? kami memfasilitasi 1000 guru untuk anak-anak ayah dan bunda datang kerumah, silahkan kunjungi website kami di smartsukses_com, Bimbingan Belajar, Les Private
cantik jadinya. mksh yaa.
Keren sob artikelnya sangat bermanfaat, terimakasih. Akan saya coba langsung di blog saya _solusikerontokanrambut.wordpress_com/