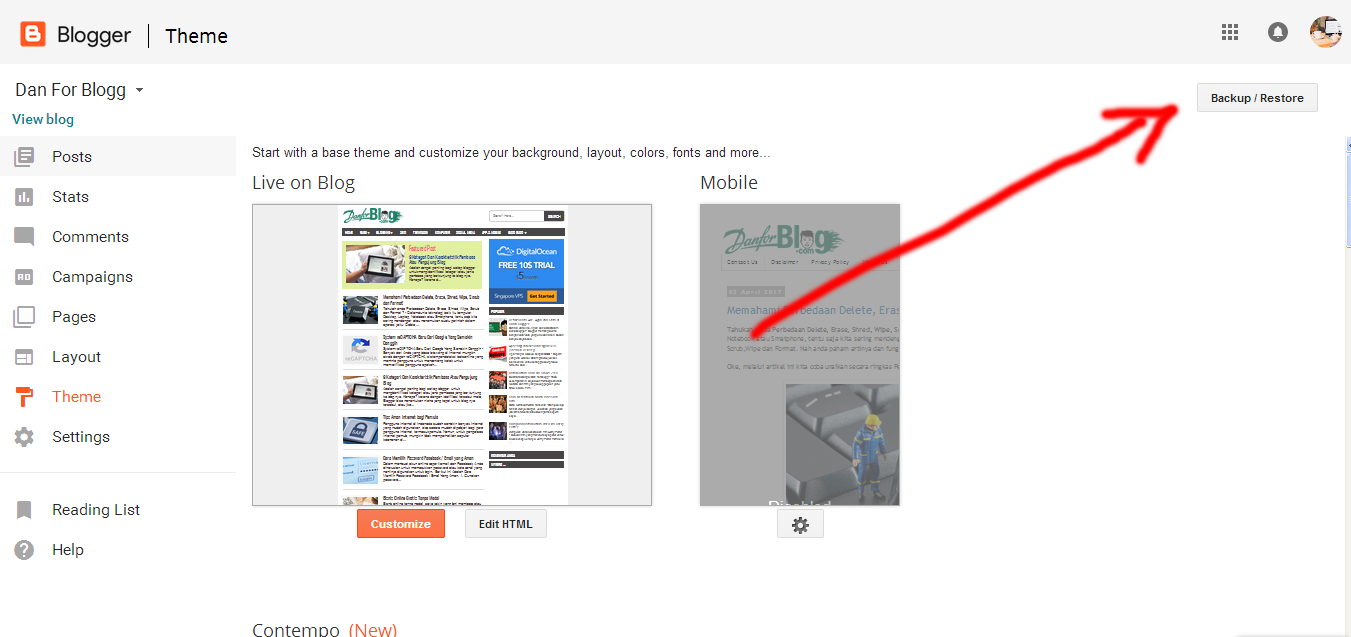
Sebelum Anda memulai dan mengubah kode template Anda untuk menerapkan effect ini, silakan untuk membackup semua yang anggap perlu dari template anda sebelumnya. Untuk melakukannya. Pada halaman Edit HTML, cukup klik link Backup/Restore:

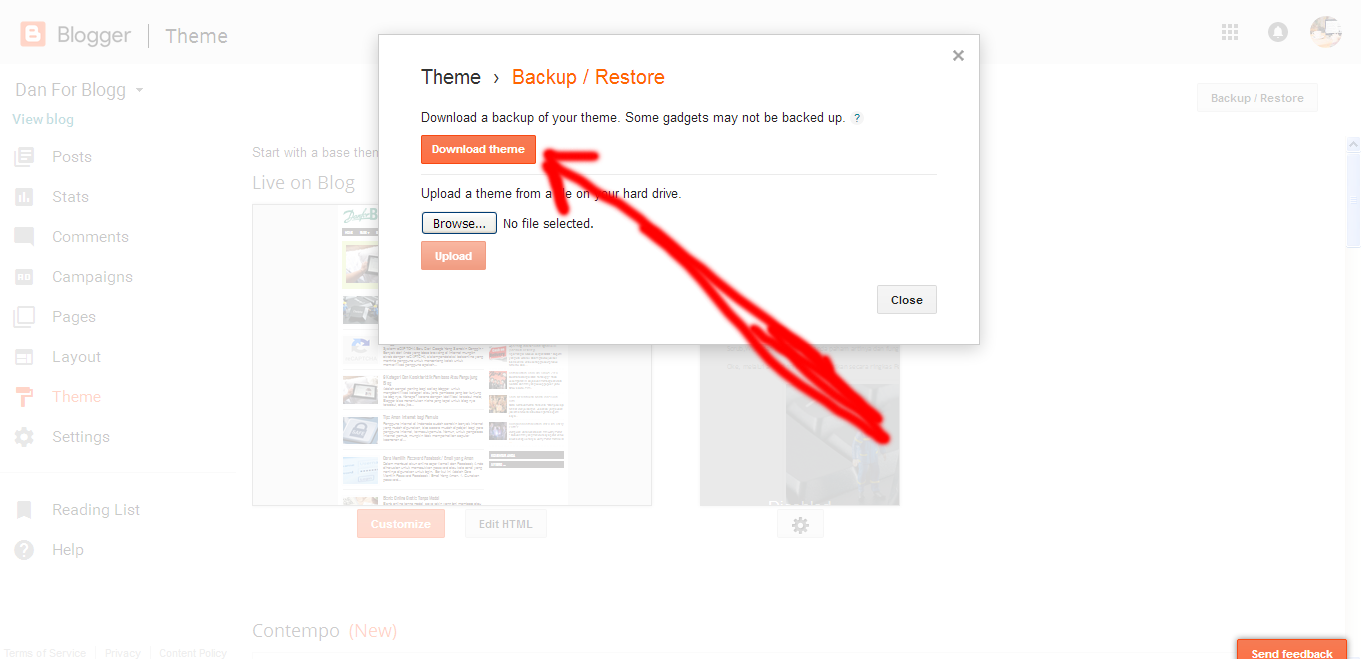
Maka akan muncul Pop UP –>

Dalam kotak POP UP, Pilih “Download” untuk mengunduh dan mendownload Template anda secara Lengkap, Sehingga Anda dapat mengembalikan segalanya pada semua bila anda merasa tutrial ini tidak bermanfaat.
OK, sekarang kita mulai untuk membuat dan memodifikasi blockquote template kita.
Baca Juga :
Cara Memasang Blog sebagai Homepage Browse Kita
Cara Lengkap Memasang Iklan Melayang di Blog
Cara Kustomisasi Blockquote Di Blogger Dengan 3 Model Sederhana Dan Elegan
1. Log in ke Blogger.com
2. Pergi ke Design > Edit HTML
3. Temukan code semacam ini di HTML template anda:
margin:.75em 0;
border:1px dotted #619644;
border-width:1px 0;
padding:5px 15px;
color: #000
}
Catatan : Sebenarnya versi script CSS blockquote setiap template akan berbeda, tetapi pada dasarnya tetap memakai IDclass “blockquote”, cari kode tersebut di template anda.
4. Setelah Ketemu kode diatas. Maka Hapus dan Gantikan atau timpa dengan Salah satu Kode Blockquote Pilihan anda di bawah ini
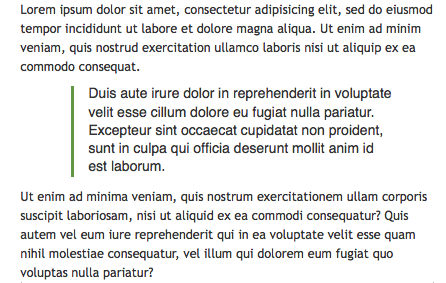
A. Blockquote Model Garis Vertikal

Untuk Blockquote Model Garis Vertikal seperti Gambar diatas silahkan Copy Patse Code berikut:
font: 14px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
border-left: 3px solid #619644;
}
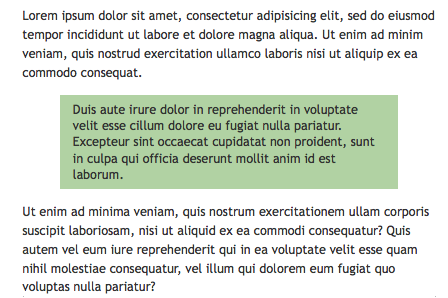
B. Blockquote Model Latar Berwarna

Untuk Blockquote Model Latar Berwarna seperti Gambar diatas silahkan Copy Patse Code berikut:
margin: 1em 3em;
padding: .5em 1em;
background-color: #b1d2a3;
}
Untuk mengubah warna kesukaan anda dan supaya sesuai dengan warna template anda silahhkan ambil code warnaya melalui hex color.
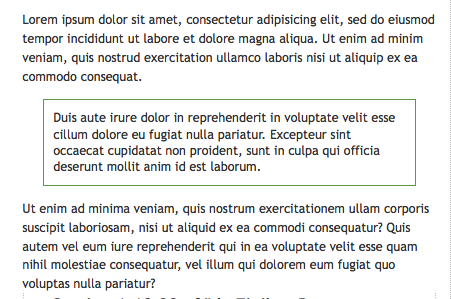
C. Blockquote Model Kotak Garis Persegi

Untuk Blockquote Model Kotak Garis Persegi seperti Gambar diatas silahkan Copy Patse Code berikut:
margin:1em 20px;
border: 1px solid #619644;
padding: 10px;
}
Ket : solid dapat diartikan Garis lurus bersambung seperti __________ , bila anda ingin garis titik titik seperti …………….. maka ganti solid dengan “dashed” atau “dotted” (tanpa garis kutip) dan silahkan lihat versi mana yang terbaik buat anda.
5. Bila Kode pilihan anda sudah di Copy dan pastekan dengan tepa pada kode pada langkah No. 3. Maka selanjutnya silahkan Anda SAVE template dan Lakukan uji coba pada POST.
Selamat mencoba dan Semoga bermanfaat! Salam DANFORBLOG